แม้โควิดจะหยุดกิจกรรมแทบทุกอย่างบนโลกนี้ แต่ไม่สามารถหยุดการพัฒนาของ Google ได้ ช่วงวันที่ 28 พ.ค. ที่ผ่านมา ระบบค้นหาที่มีผู้ใช้งานมากที่สุดของโลกประกาศจะอัปเดตอัลกอริทึ่มการค้นหาใหม่ ที่เน้นเรื่อง Page Experience โดยจะเริ่มรันระบบอย่างเป็นทางการในปีหน้า 2021
Page Experienceที่ว่าคืออะไร? WOW จะชวนทำความรู้จักเรื่องนี้แบบเข้าใจง่ายๆ เพื่อให้ผู้ทำเว็บไซต์ได้ปรับการทำงานและเว็บไซต์ของตัวเองไปพร้อมๆ กัน
Page Experience คืออะไร?
Page Experience คือ ชุดของสัญญาณที่ประเมินว่า ผู้ใช้งานเว็บฯ รู้สึกอย่างไรกับการใช้งานหน้าเว็บเพจ ประสบการณ์หรือความรู้สึกของผู้ใช้งาน Google ที่มีต่อหน้าเว็บเพจที่คลิกเข้าไป นอกจากข้อมูล(ที่เป็นจุดประสงค์หลักที่สุด)ที่ต้องการได้รับ
Google ได้ตั้งหลักเกณฑ์ชี้วัดค่าระดับประสบการณ์ขึ้นมา เพื่อกระตุ้นให้การทำเว็บฯ เอื้อต่อการใช้งานของผู้คน ใช้งานง่ายหรือ User-friendly มากถึงมากที่สุด

ทำเว็บต้องใส่ใจ Page Experience แค่ไหนและอย่างไร?
Google ได้ประกาศไว้ในกลยุทธ์ระยะยาวขององค์กรว่า Page Experienceคือหนึ่งในหลายร้อยปัจจัยที่ Google ใช้ประมวลเพื่อแสดงผลการค้นหา ซึ่งถึงแม้จะดูเหมือนส่งผลเล็กน้อยหากไม่ได้ทำ แต่ก็ยังมีผลอยู่ดี
Google ประกาศด้วยว่า Page Experienceจะมีผลมากขึ้นกับเว็บไซต์ที่หน้าเว็บเพจที่มีเนื้อหาคล้ายคลึงกัน ซึ่งก็เป็นเว็บไซต์จำนวนมากที่อยู่ในระบบ
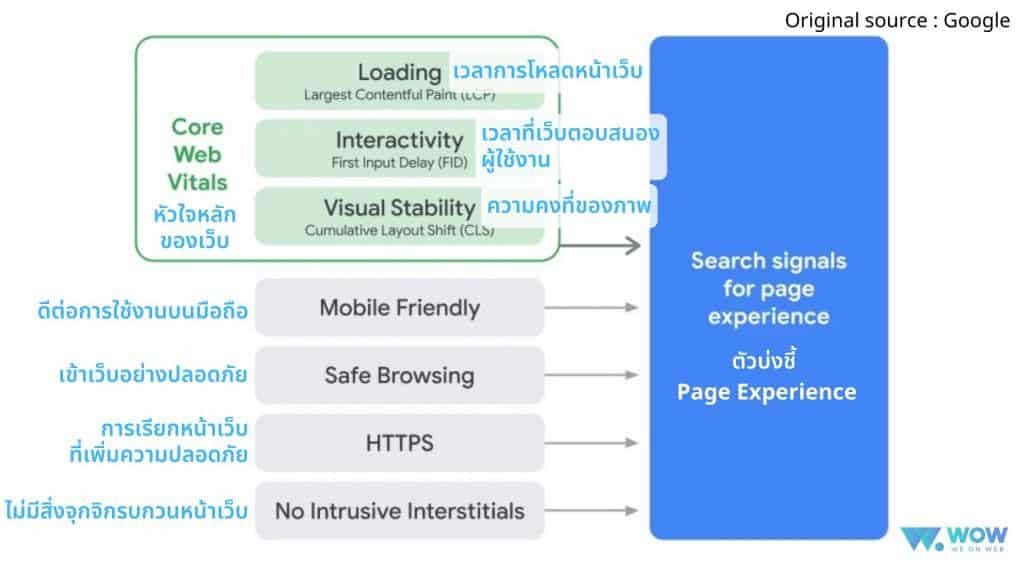
สัญญาณ Page Experienceของ Google รอบนี้แบ่งออกเป็น 5 หัวข้อ แต่เนื่องจากหัวข้อแรกมี 3 หัวข้อย่อย รวมแล้วจึงมีทั้งหมด 7 Page Experienceหรือประสบการณ์ ที่ WOW ตั้งเป็นชื่อของบทความ มาดูกันว่ามีอะไรบ้าง
7 Page Experience ที่ Google อยากเห็นในเว็บไซต์
1. Core Web Vitals
Core Web Vitals หรือ ใจความหลักของเว็บ ในที่นี้คือ ชุดวัดประสิทธิภาพของเว็บที่เกี่ยวข้องกับความเร็ว การตอบสนอง และความคงที่ของภาพหรือสื่อนอกเหนือจากข้อความ ซึ่ง Google ประกาศเพิ่มเติมเข้ามาเมื่อ 28 พ.ค. ที่ผ่านมา
Google จะอัปเดตชุดวัดใน Core Web Vitals ไปเรื่อยๆ ผู้จัดทำเว็บไซต์ต้องติดตามและปรับตามกันเอง โดยในปี 2020 จะเริ่มโฟกัสอยู่ 3 เรื่อง ได้แก่
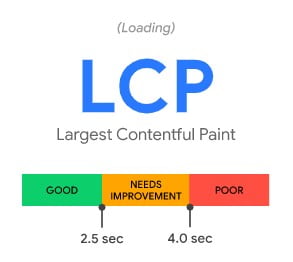
- Largest Contentful Paint (LCP) หรือ Loading คือ การวัดประสิทธิภาพการโหลดหน้าเว็บขึ้นมาครั้งแรก โดย LCP มีหน่วยเป็นวินาที (เวลา) และยิ่งใช้เวลาโหลดหน้าเว็บให้น้อย ยิ่งดี
ค่า LCP ที่ดีไม่ควรเกิน 2.5 วินาที
ตั้งแต่ 2.5 – 4 วินาที = ควรปรับปรุง
ถ้า 4 วินาที ขึ้นไป = ไม่ดี

Credit : Google
ระยะเวลาการโหลดหน้าเว็บ เป็นประเด็นที่นักพัฒนาเว็บไซต์ต่างพยายามหาข้อสรุปมานานแล้ว และได้พัฒนาเครื่องมือชี้วัดออกมาหลายครั้งแล้ว แต่เครื่องมือเหล่านั้นก็ยังมีข้อบทพร่องหลายอย่างเช่น ไม่ตอบสนองสิ่งที่ผู้ใช้งานเห็นอยู่บนหน้าจอ เก็บข้อมูลเฉพาะช่วงแรกของการโหลดหน้าเว็บ เข้าใจและตีความยาก
กระทั่งล่าสุด ชุมชนพัฒนามาตรฐานเว็บไซต์นานาชาติ World Wide Web Consortium (W3C) และนักวิจัยจาก Google ได้ประชุมกันหลายครั้งและสรุปวิธีการวัดว่า ดูที่กลุ่มก้อนเนื้อหาส่วนใหญ่ของหน้าเว็บเพจโหลดเสร็จเมื่อไหร่
ทิปส์ปรับ LCP คร่าวๆ :
ปรับสิ่งต่างๆ ที่ปรากฎบนหน้าเว็บ เช่น ภาพ ตัวหนังสือ, ปรับ CSS และ Javascript รวมถึงจัดการโค้ดที่ไม่จำเป็นในการปฏิบัติการของเว็บไซต์
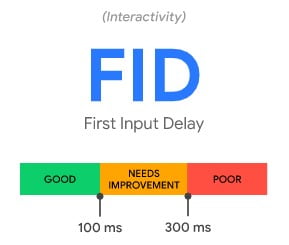
- First Input Delay (FID) หรือ Interactivity เป็น การวัดการตอบสนองของหน้าเว็บฯ เมื่อผู้ใช้งานคลิกหรือใส่ input เข้าไป ค่า FID มีหน่วยเป็นหนึ่งในพันของหนึ่งวินาที (millisecond) แต่ WOW แปลงเป็นวินาทีเพื่อให้เข้าใจง่ายขึ้น
ค่า FID ที่ดีน้อยกว่า 0.1 วินาที
ตั้งแต่ 0.1 – 0.3 วินาที = ควรปรับปรุง
ถ้า 0.3 วินาที ขึ้นไป = ไม่ดี

กฎแห่งจักรวาลคือ ความประทับใจแรกเป็นเรื่องสำคัญ ประสบการณ์การใช้เว็บครั้งแรกก็เข้าข่ายนี้เช่นกัน ผู้ใช้งานจะเปิดเข้ามาดูประจำหรือไปแล้วไปลับ ก็วัดกันที่ตรงนี้ได้ นอกเหนือจากการโหลดหน้าเว็บฯ ตอนเปิด
ทั้งนี้ ค่า FID เป็นเหมือนการประสานพลังกับ LCP ข้างต้น เพื่อวัดผลประสบการณ์ของผู้ใช้งานเว็บฯ ให้แม่นยำมากขึ้น
ทิปส์ปรับ FID คร่าวๆ :
- ใช้เครื่องมือพัฒนาคุณภาพเว็บเพจชื่อ Lighthouse ของ Google ทดสอบหน้าเว็บเพจ
- จัดการ JavaScript ที่อยู่ในหน้าเว็บ ซึ่งรวบกวนการรับคำสั่งจากผู้ใช้งาน เช่น ลดเวลาการใช้งาน JavaScript, แบ่ง JavaScript เป็นโค้ดย่อยๆ เป็นต้น
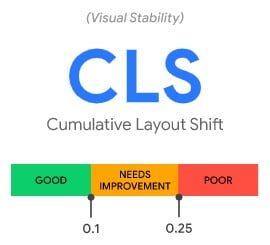
- Cumulative Layout Shift (CLS) หรือ Visual Stability คือ การวัดความคงที่ของภาพหรือสื่อแสดงเนื้อหาที่นอกเหนือจากข้อความ โดยจะมีคะแนนการเคลื่อนที่ของโครงสร้างของหน้าเว็บเพจ (Layout shift score) เป็นตัวชี้วัด (Layout shift score = Impact fraction * distance fraction ศึกษาข้อมูลเพิ่มเติมได้ที่นี่)
ค่า CLS ที่ดี ต้องมีคะแนนการเคลื่อนที่น้อยกว่า 0.1
ตั้งแต่ 0.1 – 0.25 = ควรปรับปรุง
ถ้า 0.25 ขึ้นไป = ไม่ดี

สถานการณ์จำลองที่เหมือนจริงของ CLS คือ คุณกำลังอ่านบทความบนหน้าเว็บอยู่ดีๆ แล้วจู่ๆ ก็มี popup โผล่มาบนล่างซ้ายขวากลางหรือตรงไหนก็ตามที่ไม่ทันได้ตั้งตัว
พอจะกดปิดหรือปฏิเสธ ตัวหนังสือยังเคลื่อนที่อีก ทำให้กดไม่โดนหรือกดผิดไปโดนสิ่งที่ไม่ต้องการ ปรากฎเป็นหน้าจออะไรก็ไม่รู้ หรือถ้าไม่ต้องปิดก็คลาดสายตากับเนื้อความที่กำลังอ่านอยู่ในตอนแรก
สุดท้าย คุณเลยตัดสินใจปิดหน้าเว็บทั้งหมดไปแทน และรู้สึกแย่กับเว็บไซต์นั้นไปตลอดและจำฝังใจไปเลยว่า เว็บฯ นั้นทำให้ผู้ใช้งานเสียเวลาในการหาข้อมูลที่ต้องการหรือเข้าใจไปว่าเว็บไซต์นั้นเป็นอันตรายกับข้อมูลในโทรศัพท์ของคุณหรือเป็นไวรัส
ดังนั้นจะเห็นได้ว่า การเคลื่อนที่ของเนื้อหาบนหน้าจอเป็นพิษกับคนทำเว็บไซต์มากกว่าที่คิด แต่การเคลื่อนที่ของเนื้อหาบนจอหลายครั้งเกิดจากความไม่ตั้งใจ ส่วนมากเกิดจากเนื้อหาที่โหลดขึ้นมาบนหน้าเว็บฯ ไม่ตรงจังหวะเหมาะสม หรือขึ้นมาทับเนื้อหาที่ปรากฎอยู่บนหน้าจอแล้ว
การวัดความคงที่ของภาพและสื่อจึงถูกพัฒนาขึ้นมาเพิ่มเพื่อช่วยบ่งชี้ปัญหานี้ และความถี่ที่ผู้ใช้งานจริงประสบพบเจอ
ทิปส์ปรับ CLS คร่าวๆ :
- ใส่คำสั่งเสริมเรื่องขนาด (Size attribute) ในภาพหรือวิดีโอที่ใส่ในหน้าเว็บ เพื่อให้บราวเซอร์แบ่งพื้นที่ว่างไว้ให้ภาพหรือสื่อที่มักโหลดเสร็จทีหลังข้อความได้ตรงตามขนาดของมัน
- ไม่ใส่เนื้อหาทับเนื้อหา เว้นแต่ว่าข้อความนั้นทำขึ้นเพื่อให้ผู้ใช้งานตอบโต้ด้วย
- ถ้าจะใส่ภาพเคลื่อนไหว (Animation) ควรทำให้เกิดความต่อเนื่องกัน
อ่าน : Google Analytics คืออะไร? เข้าใจระบบหลังบ้านเว็บแบบง่ายๆ อัพเดต 2020
2. Mobile Friendly

Mobile Friendly หรือความเป็นมิตรกับผู้ใช้งานเว็บฯ บนมือถือ Google พบว่า ผู้ใช้งานอินเตอร์เน็ตส่วนใหญ่มีพฤติกรรมเช่นนี้ (ข้อมูลส่วนนี้ ผู้ทำเว็บฯ สามารถเข้าไปดูลักษณะการใช้งานเว็บฯ ใน Google Analytics ของเว็บฯ เองได้)
Google จึงเลือกให้ Mobile Friendly เป็นตัวชี้วัดและพยายามปรับอัลกอริทึ่ม ให้เข้ากับการใช้งานในลักษณะนี้มากขึ้นเรื่อยๆ ซึ่งที่ผ่านมาที่ Google ปรับไปแล้วหลายหัวข้อ เช่น การใช้งานเว็บไซต์บนมือถือได้สมบูรณ์เหมือนใช้งานบนคอมพิวเตอร์มากขึ้น รูปแบบหน้าเว็บที่เข้ากับอุปกรณ์รุ่นใหม่ๆ มากขึ้น
หรือ App Indexing ที่ทำให้ผู้ใช้งานพบข้อมูลที่ต้องการจากแอปฯ ได้ด้วยเช่นกัน ขณะที่การอัพเดตใหม่่รอบนี้มีอยู่ด้วยกัน 2 เรื่องใหญ่ คือ
- ออกแบบเพื่อการใช้งานบนมือถือ ถูกค้นหาเจอได้มากขึ้น
ข่าวดีสำหรับเว็บไซต์ที่ออกแบบแบบ Responsive design หรือเข้ากับการใช้งานบนเครื่องมือหลายรูปแบบคือ ตั้งแต่วันที่ 21 เม.ย. นี้ ระบบค้นหาของ Google จะแสดงเว็บฯ กลุ่มนี้มากขึ้น ไม่ว่าจะเป็นภาษาใด ทำให้หลักเกณฑ์นี้ส่งผลต่อผลการค้นหาแน่นอน
ทิปส์ปรับปรุงเว็บฯ :
ก่อนปรับ ผู้จัดทำเว็บไซต์ควรตรวจสอบว่าเว็บไซต์มีความ Mobile Friendly หรือไม่ และอย่างไร เพื่อจะได้ทราบสาเหตุที่แท้จริงและแก้ไขปัญหาได้ตรงจุดที่สุด
ถ้าต้องการตรวจสอบแค่บางหน้าเว็บเพจ ให้เข้าไปที่ Mobile-Friendly Test
ส่วนตรวจสอบทั้งเว็บ ให้เข้าไปที่ Google Search Console และคลิกที่ Mobile Usability
- เนื้อหาบนแอปฯ ที่เกี่ยวข้อง ถูกค้นหาเจอได้มากขึ้น
เนื้อหาเกี่ยวข้องที่อยู่บนแอปฯ จะถูกนำมาคำนวณในการจัดลำดับการค้นหาด้วย แต่จะเป็นเฉพาะแอปฯ ที่จัดอยู่ในบัญชีแอปฯ แล้ว และการจัดอันดับจะได้ผลก็ต่อเมื่อผู้ใช้งานโหลดแอปฯ นั้นอยู่ในอุปกรณ์ของตัวเองด้วย
3. Safe Browsing

Safe Browsing หรือการเข้าเว็บอย่างปลอดภัย ซึ่งที่ผ่านมา Google ได้คิดหาวิธีคุ้มครองการใช้งานเว็บไซต์หลายวิธีทาง เช่น การทำคู่มือช่วยเหลือผู้ใช้งาน Help Center การสร้างการส่งเว็บไซต์ให้ Google ช่วยประเมินกรณีมีการแจ้งพบความผิดปกติบนเว็บไซต์ รวมถึงการเรียนรู้และระวังเว็บไซต์มิจฉาชีพและซอฟต์แวร์ที่ไม่ต้องการ
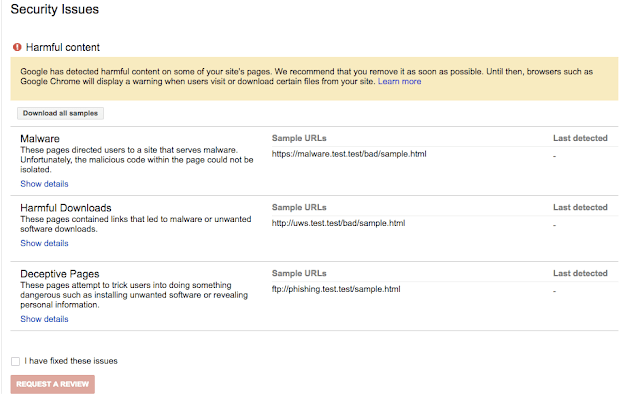
ความพยายามดูแลผู้ใช้งานและข้อมูลส่วนบุคคลที่เว็บไซต์ทุ่มเทให้ ในสายตาของ Google ที่ไม่ใช่เรื่องที่สูญเปล่า และได้รับการนำไปพิจารณาจัดอันดับการค้นหาด้วย ในการอัพเดตรอบนี้ Google ได้จัดทำส่วนรายงาน Security Issues report ใน Search Console เพิ่มเติมเข้ามา ซึ่งแสดงข้อมูลความผิดปกติที่ Google ตรวจเจออย่างมีรายละเอียดมากขึ้น เพื่อให้เจ้าของเว็บฯ ได้รับทราบ
Security Issues report ใน Search Console แบ่งออกเป็น 6 ประเด็น เช่น มัลแวร์ (malware), หน้าเว็บเพจที่ไม่น่าไว้ใจ (deceptive pages), การดาวน์โหลดที่ส่อเป็นอันตราย (harmful downloads), การดาวน์โหลดอย่างผิดปกติอื่นๆ (uncommon downloads) ฯลฯ
4. HTTPS

HTTPS คือ โปรโตคอลที่มีการเข้ารหัสข้อมูล ทำให้การรับส่งข้อมูลระหว่างผู้ใช้งานกับเว็บไซต์มีความปลอดภัยสูง ไม่ถูกดักอ่านข้อมูลง่ายๆ WOW ขอเรียกประเด็นนี้ของ Google ให้เข้าใจง่ายว่าเป็น การเข้าเว็บไซต์ที่มีการเพิ่มความปลอดภัย
ซึ่งด้วยประโยชน์ของ HTTPS ที่มีมากกว่าการใช้ HTTP เฉยๆ กรณีนี้ Google จึงประกาศให้สิทธิพิเศษสำหรับเว็บที่เป็น HTTPS เพื่อสนับสนุนให้เว็บ HTTP ย้ายไปเป็นเว็บที่มีการเข้ารหัสมากขึ้น
5. No Intrusive Interstitials

Intrusive interstitials คือสิ่งเล็กน้อยจุกจิกที่รบกวน ประเด็น No Intrusive Interstitials เป็นการที่ google ยกระดับให้การจัดการหน้าเว็บไซต์ให้ไม่มีสิ่งรบกวนสายตามากที่สุด เป็นเรื่องจำเป็นของเว็บไซต์อย่างหนึ่ง โดยประเด็นนี้แบ่งออกเป็น 2 เรื่อง
- ทำให้ผลการค้นหาเว็บไซต์ด้วยมือถือซับซ้อนน้อยลง
เมื่อปี 2018 Google แปะฉลาก Mobile-Friendly ที่เว็บไซต์ที่เป็น Mobile-Friendly เพื่อให้ผู้ใช้งานเลือกดูข้อมูลจากหน้าเว็บฯ ที่เอื้อต่อการเสพบนมือถือ
แต่เพื่อให้ผลการค้นหาไม่ซับซ้อน Google ตัดสินใจนำป้ายบอกนี้ออก แต่จะยังคงจัดทำรายงานพฤติกรรมการใช้งานเว็บบนมือถือใน Search Console เหมือนเดิม
- ช่วยให้ผู้ใช้งานเจอเนื้อหาที่ค้นหาง่ายขึ้น
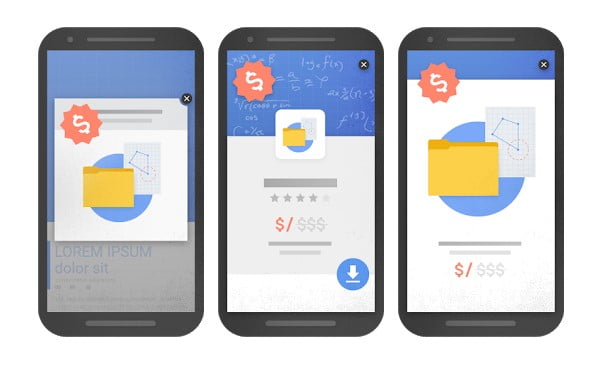
Google พบว่า อุปสรรคของการค้นหาข้อมูลส่วนหนึ่ง เกิดจากการที่มีเนื้อหาแทรกหรือสิ่งใดๆ ที่บดบังข้อมูลที่ต้องการ และยกตัวอย่างอุปสรรคเหล่านั้นไว้ด้วย เช่น popup ที่คลุมเนื้อหาหลักของหน้าเว็บฯ ไม่ว่าจะเป็น popup ที่โผล่มาทันทีที่เข้าหน้าเว็บนั้นหรือระหว่างการดูเนื้อหาบนเว็บ
หรือการแสดงเนื้อหาแทรกที่ผู้ใช้งานต้องกดปิดหน้าต่างเนื้อหานั้นก่อนเข้าถึงข้อความที่ต้องการ หรือการทำเนื้อหาแทรกให้มีพื้นที่ครึ่งหน้าล่างหรือบนของหน้าเว็บเพจและบดบังเนื้อหาจริงเอาไว้ข้างใต้พื้นที่นั้น
การที่ Google ระบุไว้ชัดเจนอย่างนั้นก็มีความเป็นไปไ้ด้ว่า ทั้งหมดจะเป็นตัวชี้วัดจริงที่จะใช้ตั้งแต่ปีหน้าเป็นต้นไป
สรุป..อยากให้ Page Experience ดี ต้องทำอะไรบ้าง
1. ปรับส่วนประกอบในหน้าเว็บเพจให้เบา เช่น ภาพขนาด(ที่หลังบ้าน)เล็ก แก้ไขโค้ดที่ไม่จำเป็น แบ่งเป็นโค้ดย่อยๆ เพื่อให้หน้าเว็บฯ โหลดไวที่สุด
2. ทำเว็บไซต์ให้มี Responsive Design เปิดเว็บฯ ด้วยอุปกรณ์อะไรก็เข้ากันกับทุกหน้าจอ
3. ทำเว็บไซต์ให้ปลอดภัย ผู้ใช้งานเข้าเว็บไซต์แล้วมีระบบป้องกันข้อมูล
4. ไม่ทำ popup ใหญ่ กวนหน้าเว็บฯ
ซึ่งการทำหน้าเว็บเพจแต่ละหน้าล้วนแล้วแต่มีวัตถุประสงค์ ซึ่งสำหรับผู้อ่านบทความนี้ที่ส่วนใหญ่แล้วต้องการทำหน้าเว็บเพจให้เกิดการซื้อขาย (Conversion) Sales Page by WOW ตอบโจทย์ Page Experience ด้วยฟังก์ชั่นต่างๆ ได้แก่
- เว็บหน้าเดียว แสดงข้อมูลชัดเจน ไม่ซับซ้อน จึงช่วยให้โหลดไว
- ข้อมูลแสดงผลสวยงามบนทุกอุปกรณ์ สมาร์ทโฟน แท็บเลต คอมพิวเตอร์ เข้ากันได้หมด
- เว็บฯ ปลอดภัยสูงด้วยระบบ SSL ป้องกันการเข้าถึงข้อมูล ให้ลูกค้าช้อปได้สบายใจ
- ไม่เน้น popup กวนหน้าเว็บฯ แต่ออกแบบฟอร์มกรอกข้อมูลลูกค้า ให้ร้านค้าทราบเพื่อส่งสินค้าให้ลูกค้าถึงมือ
ส่วนฟังก์ชั่นสำคัญอื่นๆ ที่ส่งเสริมการขายให้ร้านค้าก็มีครบ
- หน้าเว็บฯ ทำ SEO อัปเดตล่าสุด ช่วยติด Google ง่ายและไวกว่า ทำโฆษณาได้ผลดีขึ้นตรงและติดตามกลุ่มลูกค้าเป้าหมาย
- เชื่อมต่อและแชร์ร้านค้าไปที่ Social media ได้ทุกแพลตฟอร์ม เจอลูกค้า ขายของได้มากขึ้น
WOW ส่งท้าย
Page Expeience ในรอบนี้จะเริ่มใช้งานจริงประมาณปีหน้าหรือ 2021 แต่หากใครมีเวลาก็สามารถเริ่มลองปรับได้ตั้งแต่ตอนนี้ เพราะสาระสำคัญของการปรับรอบของ Google คือ การแสดงให้เห็นความพยายามของ Google ที่มุ่งมั่นปรับอัลกอริทึ่มให้ระบบค้นหาแสดงสิ่งที่ผู้ใช้งานต้องการมากที่สุดเท่าที่จะทำได้
และเชื่อว่า อัลกอริทึ่มจะยังคงโฟกัสที่ประสบการณ์ของผู้ใช้งานต่อไป ดังนั้น การพัฒนาให้เว็บไซต์ถูกใจทั้ง Google และผู้ใช้งานได้มากขึ้นจึงล้วนแต่เป็นประโยชน์ของผู้ที่ทำเว็บไซต์
หวังว่า ความรู้เกี่ยวกับ Page Experience ที่ WOW สรุปไว้ตรงนี้จะเป็นประโยชน์กับผู้ใช้งานทุกท่าน และหากต้องการสร้างเว็บไซต์พร้อมระบบและผู้เชี่ยวชาญที่คอยดูแล ติดต่อหาเราได้ที่นี่ เพราะเราคือผู้เชี่ยวชาญเรื่องการสร้างเว็บไซต์เพื่อธุรกิจที่ก้าวตามกระแสเพื่อมอบสิ่งที่ดีที่สุดให้กับลูกค้าของเรา






